$.ajax .done .fail ajax .done .fail 사용시 response data 가져오기
$.ajax 호출시 success, error 혹은 done, fail 을 사용하여 서버 통신 결과를 콜백 처리 할 수 있다.
그 중 done, fail 을 사용시 어떤 값들을 뽑아 낼 수 있는지 알아보았다.
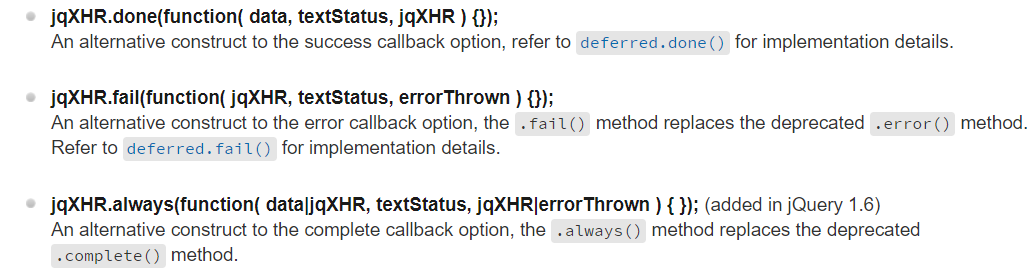
jQuery document 를 읽어보니 아래와 같은 부분을 찾을 수 있었다.

.done 의 경우 순서대로 data, textStatus, jqXHR 을 리턴해주고 있었다.
[Example]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
var httpFileUpload = {
getAddr : function(fileElement, callback){
const file = fileElement[0];
if(!file){
throw new Error("file Element is required");
} else {
const uploadFile = file.files[0];
if(!uploadFile || !uploadFile.size || !uploadFile.name || uploadFile.size === 0){
throw new Error("upload file is required");
} else {
console.log("file size : " + uploadFile.size+"\nfile name : " + uploadFile.name);
var params = {
filename : uploadFile.name,
filesize : uploadFile.size,
provider : "TEST"
};
$.ajax({
type : "POST",
url : "/sample.do",
contentType: "application/json",
dataType:"json",
data : JSON.stringify(params)
})
.done(function (data, textStatus, xhr) {
console.log(xhr);
if(data.result_cd == "1"){
alert("success!");
} else {
alert("에러발생["+data.result_cd+"]");
console.log(data.result_msg);
callback(data);
}
})
.fail(function(data, textStatus, errorThrown){
console.log("fail in get addr");
callback(data);
});
}
}
}
}
|
cs |
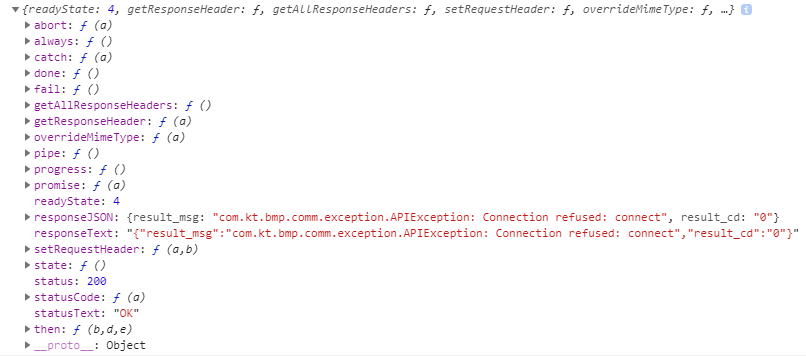
30 번 라인에서 xhr 을 console log 로 찍어보았다.
(console.log 는 브라우저의 개발자도구(크롬기준 F12) -> console 탭에서 확인이 가능하다)

위와 같은 데이터들이 xhr 내에 담겨있음을 확인 할 수 있다.
그렇다면 http Status code 를 기준으로 분기처리를 하고 싶다면 어떻게 해야할까?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
//생략
.done(function (data, textStatus, xhr) {
//alert("data : " + data + "\nstatus : " +status + "\nxhr" + xhr.status);
switch(xhr.status){
case 201:
cp_funcs.alert('uploaded!');
callback(data);
break;
case 404:
cp_funcs.close();
cp_funcs.alert('not found');
callback(data);
break;
default:
cp_funcs.close();
cp_funcs.alert('Error');
callback(data);
break;
}
});
//생략
|
cs |
위(4~18 line)처럼 xhr내의 status를 뽑아 내면 된다.
반응형
'front > javascript' 카테고리의 다른 글
| form 태그 file 명 바꿔주는 법 + UUID (0) | 2019.11.01 |
|---|---|
| http file upload : $.ajax, XMLHttpRequest() 사용 (2) | 2019.10.17 |
| setInterval , setTimeout (0) | 2019.10.08 |
| Airbnb javascript 개발 가이드 (0) | 2019.09.13 |
| 공통 팝업 확장 및 구현하기 : Customized PopUp (alert, confirm, loading) (0) | 2019.09.11 |