Jboss 이미지 경로 설정 (정적 컨텐츠 경로 지정)
jboss home directory/standalone/configuration/ 경로에 위치한
standalone.xml 를 수정해준다.
standalone.xml 에
아래의 설정을 추가해 준다.
<location name="/images" handler="Images"/>
<file name="Images" path="/usr/local/images" directory-listing="true"/>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<subsystem xmlns="urn:jboss:domain:undertow:2.0">
<buffer-cache name="default"/>
<server name="default-server">
<http-listener name="default" socket-binding="http"/>
<host name="default-host" alias="localhost">
<location name="/" handler="welcome-content"/>
<location name="/images" handler="Images"/>
<filter-ref name="server-header"/>
<filter-ref name="x-powered-by-header"/>
</host>
</server>
<servlet-container name="default">
<jsp-config development="true" check-interval="2" modification-test-interval="2" recompile-on-fail="true"/>
<websockets/>
</servlet-container>
<handlers>
<file name="welcome-content" path="${jboss.home.dir}/welcome-content"/>
<file name="Images" path="/usr/local/images" directory-listing="true"/>
</handlers>
<filters>
<response-header name="server-header" header-name="Server" header-value="WildFly/9"/>
<response-header name="x-powered-by-header" header-name="X-Powered-By" header-value="Undertow/1"/>
</filters>
</subsystem>
|
cs |
domain/images/sample.jpg와 같이 /images 경로가 포함된 호출이 들어오면
/usr/local/images (WAS가 설치된 경로를 기준 D:에 설치되어있다면 D:~)경로에서 파일을 찾는다.
[설정 확인]
설정을 마쳤으면
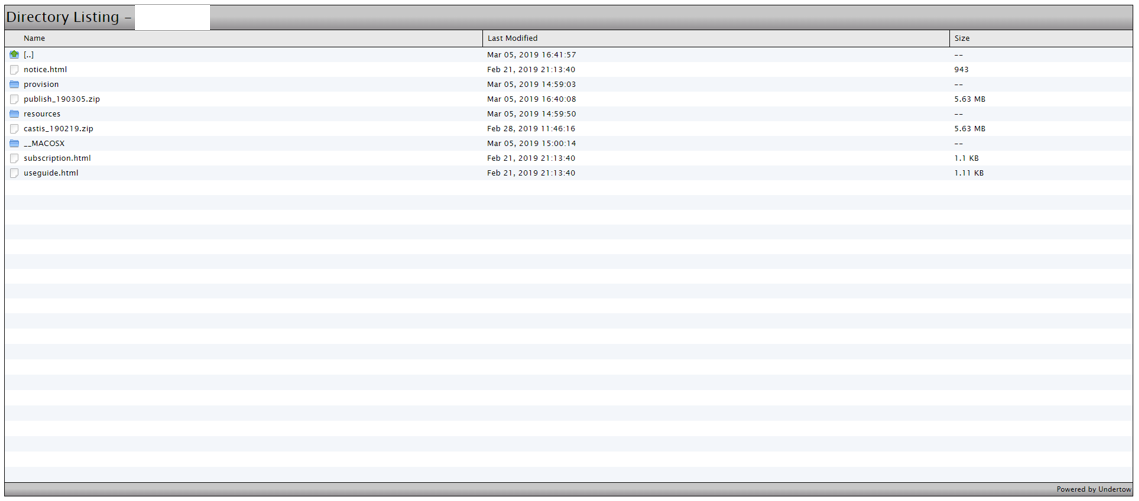
http://localhost:8082/images/ 를
호출해본다.

위와 같은 화면이 나오면 성공.
[설정확인2]
/usr/local/images 경로에
.html, .jpg, .css 등의 정적 파일들을 올려주고
jboss 서버 호출시 파일을 가져오는 모습을 볼 수 있다.
ex) http://domain/images/파일명
참고 : https://developer.jboss.org/thread/258975
반응형
'Server > jboss&wildfly' 카테고리의 다른 글
| [tomcat] How to kill tomcat : Server at localhost are already in use (0) | 2020.08.30 |
|---|---|
| .session is already registered Exception (1) | 2019.09.02 |
| JSP 수정 후 저장시 서버 재시작 되는 현상 해결법 (0) | 2019.08.28 |
| jboss/wildfly shutdown (0) | 2019.01.18 |