유저가 페이지를 벗어날 때마다, 특정 처리를 해줘야 하는 상황엔 beforeunload 를 사용.
유저가 페이지를 벗어날 때 처리해 줄 코드와 함께 beforeunload event를 리스너에 등록하여 사용.
※ 뒤로가기, refresh 뿐만 아닌 submit, 브라우저 close 경우에도 beforeunload 리스너가 동작하게 되므로 주의.
[ Sample ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$(window).on("beforeunload", callback);
function callback(){
console.log("beforeunload callback !");
//do something
return "changes will be lost!";
}
function off(){
console.log("beforeunload turn off !");
$(window).off("beforeunload");
}
<button type="button" onclick="javascript:off();">리스너끄기</button>
|
cs |
submit 을 제외한 모든 페이지 전환에 특정 함수를 실행시키고 싶은 경우 :
.off("~") 를 사용하여 submit 시엔 beforeunload 이벤트 핸들러를 제거.
[ Example ]
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$(document).ready(function () {
// Warning
$(window).on('beforeunload', function(){
//do something
return "Any changes will be lost";
});
// Form Submit
$(document).on("submit", "form", function(event){
// disable warning
$(window).off('beforeunload');
});
}
|
cs |
'front > javascript' 카테고리의 다른 글
| [javascript] typeof (0) | 2019.11.11 |
|---|---|
| [javascript] 함수의 특징 (1급 객체) (0) | 2019.11.09 |
| form 태그 file 명 바꿔주는 법 + UUID (0) | 2019.11.01 |
| http file upload : $.ajax, XMLHttpRequest() 사용 (2) | 2019.10.17 |
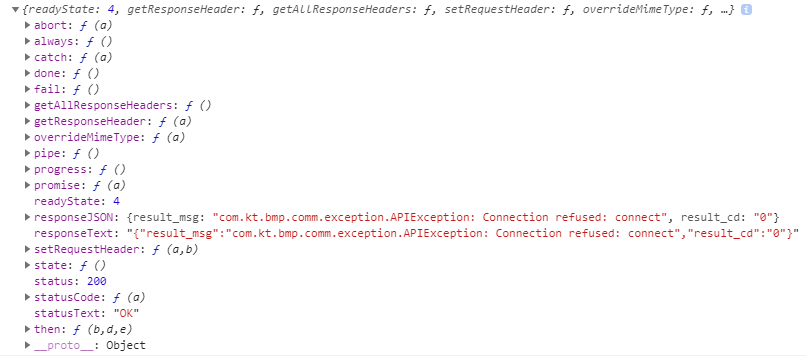
| $.ajax .done .fail 사용시 response data 가져오기 (0) | 2019.10.16 |